テストで気になった点を修正
実際にテストで買い物をしてみて、気になった点を修正していきます。
支払方法の利用上限の反対側はブランクで
完全に凡ミスですが、商品を買おうとすると「可能な支払方法がありません」との表示が・・・

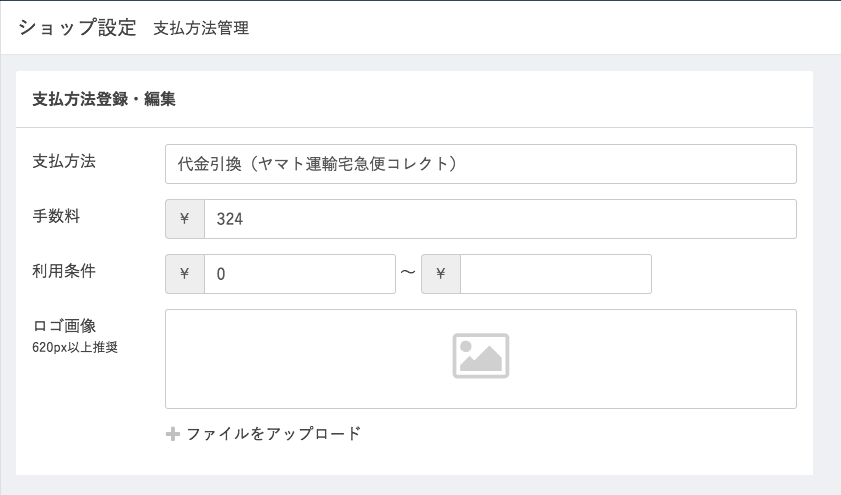
支払方法を確認すると、上限の部分にまで0が入っており、利用可能なのが「0円以上0円以下」となっておりました・・・。

上限をブランクにすることで「o円以上〜無制限」の設定になります。

お届け日の設定は商品管理から
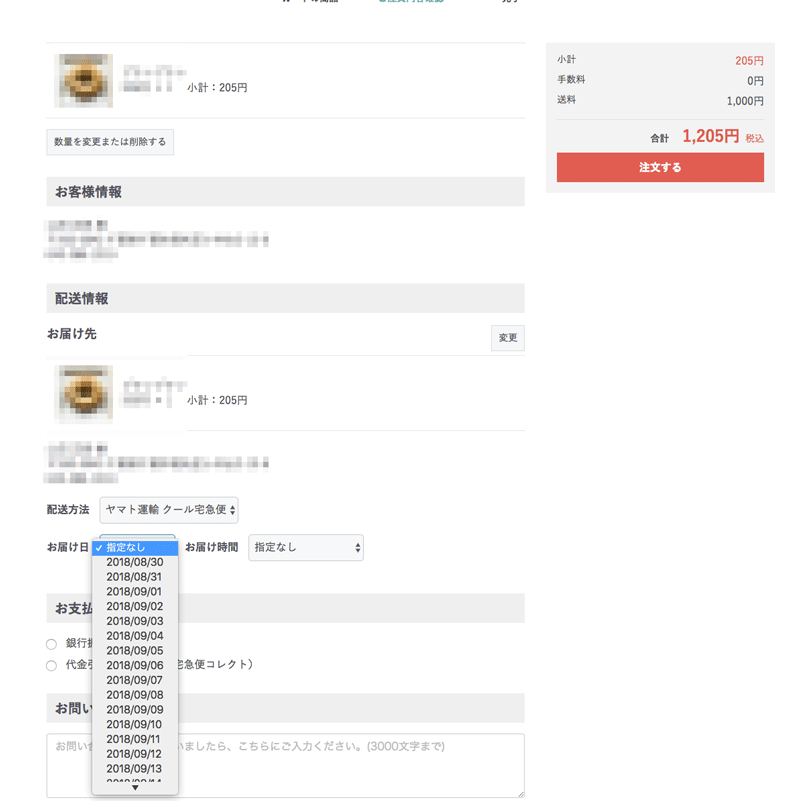
注文時に配送日と配送時間のところが「希望なし」以外に選択肢がありません。
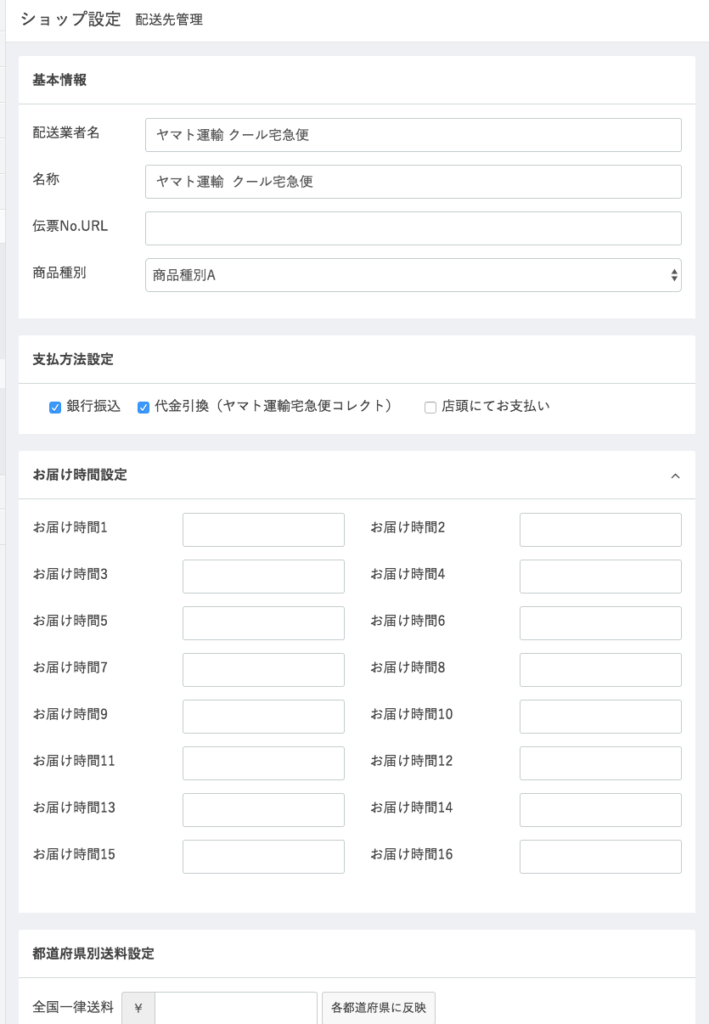
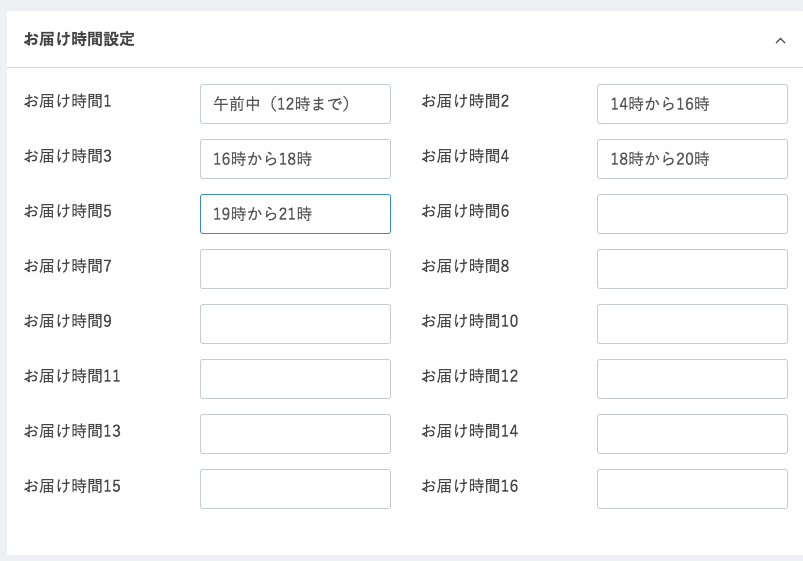
配送時間は 管理画面 > 設定 > 基本情報設定 > 配送方法設定 のところに「お届け時間設定」という項目が隠れているので、右側の下向き矢印をクリックすると設定画面が表示できますので、配送業者ごとに設定すれば注文時に選択可能になります。
配送日は商品管理で商品ごとに設定します。
こちらも商品登録画面の中に「詳細な設定」という項目が隠れています。
表示させると中に「お届け可能日」という項目がありますので、出荷基準日(即日〜お取り寄せ)を設定しましょう。

これで配送日と配送時間を選択できるようになりました。
(配送日が異なる商品が一緒にカートに入ると、出荷基準日が長い方に寄せられるようです)

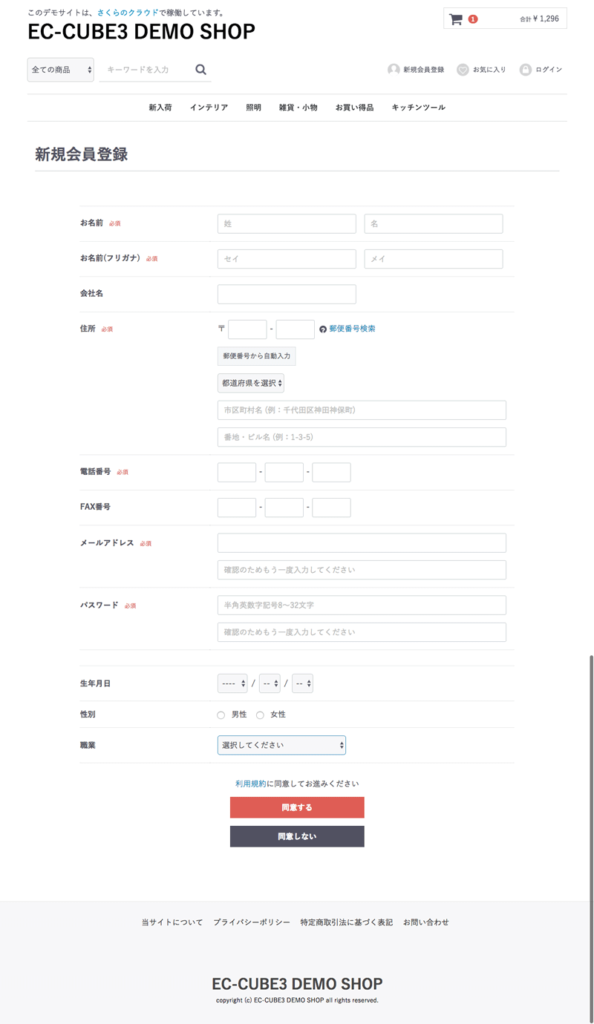
会員登録で不要な項目を表示しない
登録項目の中に「FAX番号」とか「生年月日」とか「職業」とか別段必要のない項目が入っています。
入力必須にはなっていませんが、面倒くさくなってコンバージョンが下がりかねないので削除します。
設定画面 > ページ管理 の中の「会員登録(入力ページ)」を「ページ編集」(右側3つ点クリックで表示)。
ソースの中から、該当部分のlt;dl〜>・・・</dl>部分をコメントアウトします。
<!--
<dl id="top_box__fax">
<dt>{{ form_label(form.fax) }}</dt>
<dd>
<div class="form-inline form-group input_tel">
{{ form_widget(form.fax, {attr : {class : 'short'}}) }}
{{ form_errors(form.fax) }}
</div>
</dd>
</dl>
-->ところが「同意する」ボタンを押しても確認画面に進めなくなりました。
確認するとFAX番号のところで「入力された値が不正」だとエラーが出てしまっていたようです。
そのため、FAXの値にはブランクを明示的に指定。
<input type="hidden" id="entry_fax_fax01" name="entry[fax][fax01]" value="" /> - <input type="hidden" id="entry_fax_fax02" name="entry[fax][fax02]" value="" /> - <input type="hidden" id="entry_fax_fax03" name="entry[fax][fax03]" value="" />これで進めるようになりました。
(最初は「会社名」も不要かと思いましたが、必要な人がいるかも、と思い直したのと、会員登録無しのゲスト購入や別配送先の入力まで揃えるのが面倒になったのでやめました)
登録内容確認ページは別途消す必要がある
これで大丈夫と思いきや、「登録情報確認」ページに消したはずの項目が出てきてしまいます。
どこから修正するかというと、管理画面では修正できず、ソースを書き換える必要があります。
同じように当該項目をコメントアウト。FAXのところだけは前述のエラーの恐れがあったので、項目名のみコメントアウト。
元ファイルは
(EC-CUBEインストール先)/src/Eccube/Resource/template/default/Entry内にあるconfirm.twigをコピー、修正して(EC-CUBEインストール先)/app/template/default/Entry/内に置けばOKです。
※/src/Eccube/Resource/template/default/内のファイルをあらかじめ/app/template/default/にコピーしておいたほうが良いかもしれません。
メールの文章を修正したい
これもテンプレートのファイルを書き換える必要があります。
文面は
(EC-CUBEインストール先)/app/template/default/Mail内のファイルで設定されています。
元ファイルは上記同様
/src/Eccube/Resource/template/default/内にありますので、コピーして/app/template/default/Mail内に置きます。
納品書を印刷できるようにする
商品に同梱する納品書を出力できるプラグイン(無料)がありました。
帳票出力プラグイン | ECサイト構築・リニューアルは「ECオープンプラットフォームEC-CUBE」
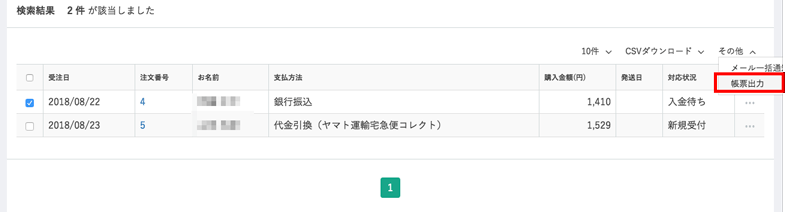
受注マスターから出力したい注文を選んで、帳票出力すると・・・

納品書が出ました!
ただロゴマークが・・・
(EC-CUBEインストール先)/app/template/admin/OrderPdf/logo.png
を入れ替えれば、差し替えられるようです。
元のサイズは286×38でした。
いよいよ本運用!
これでとりあえず気になるところは修正できたかと。
追加で気がついた部分があれば、また追記したいと思います。