まだインテリアショップのままなので、とりあえず看板であるトップページを変更してみます。
「レイアウト編集」と「ページ編集」
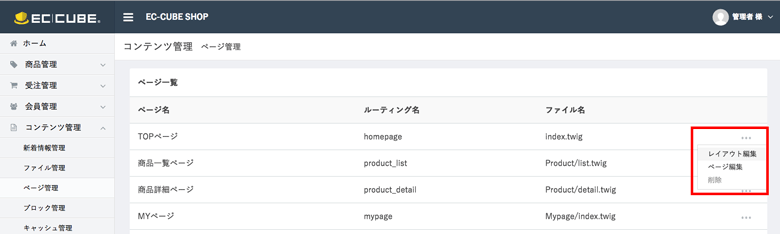
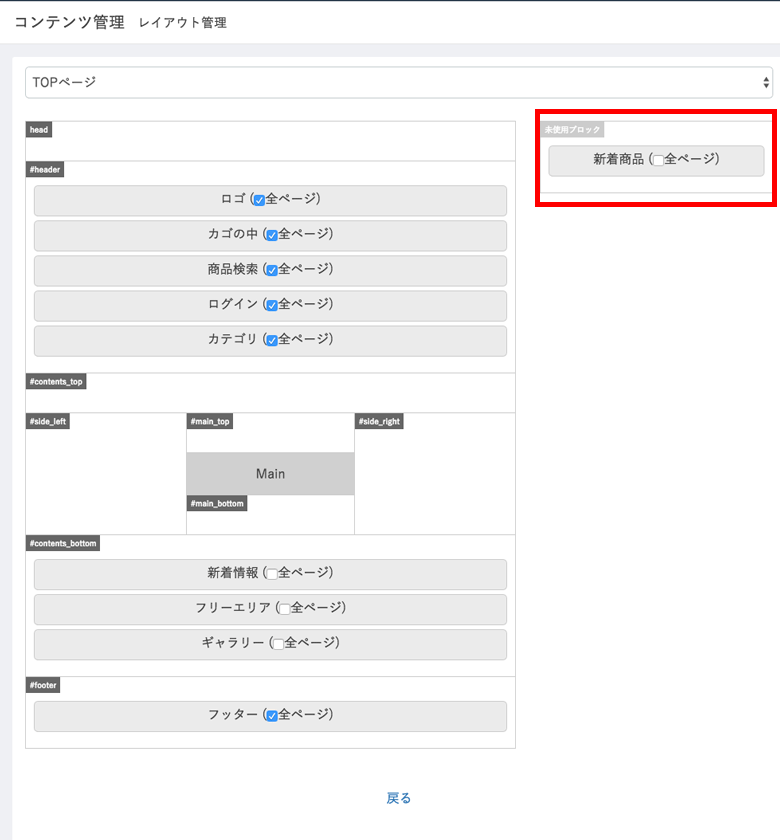
管理画面 > コンテンツ管理 > ページ管理 の「TOPページ」の右側の3本線をクリックすると表示される「レイアウト編集」をクリックすると、レイアウト画面が表示されます。


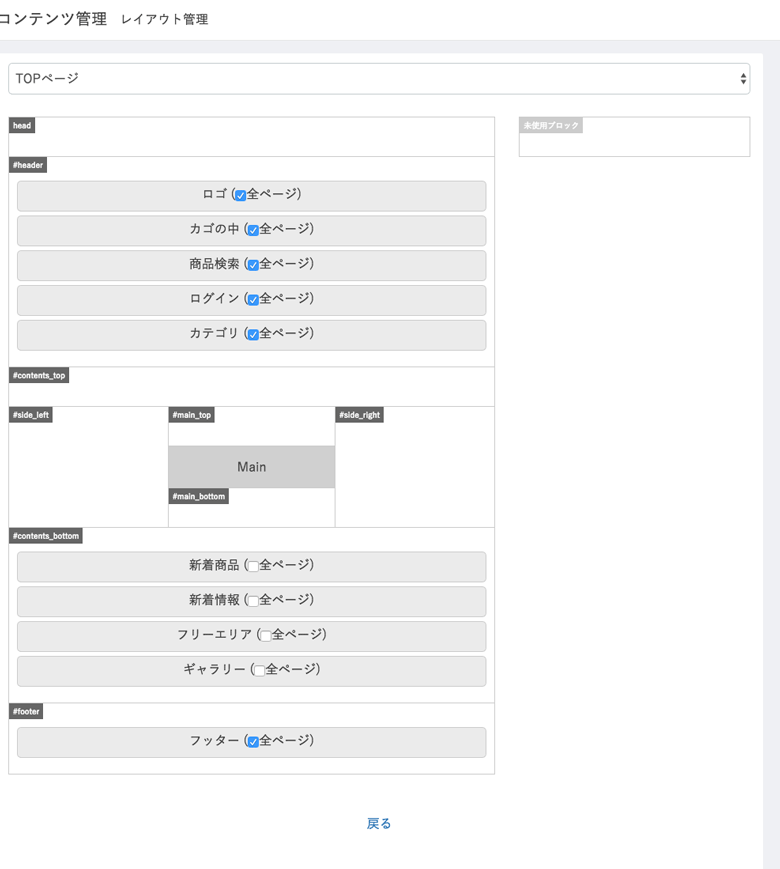
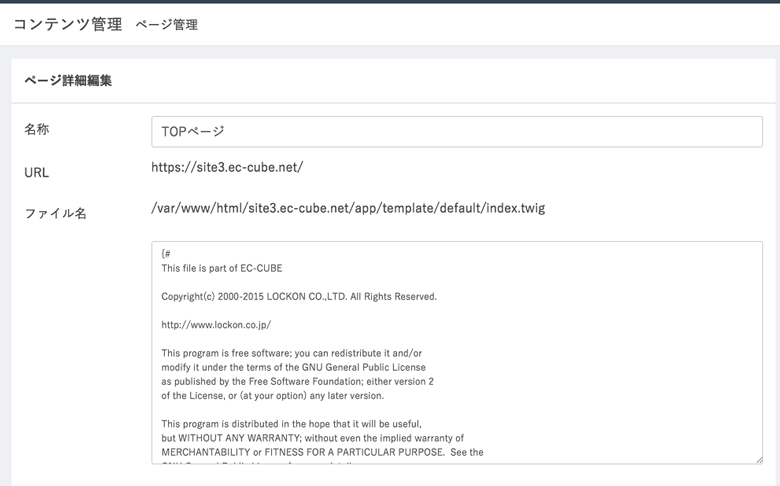
ここで分かりづらかったのは、(「レイアウト編集」の下にある)「ページ編集」を押すと表示されるソースはレイアウトの「Main」に表示される内容です。
(TOPページだとスライドショー部分)


ここのソースを書き換えれば、Mainの中身を変更することが可能です(HTML+Bootstrapをかじる必要があります)。
画像のアップロード場所
画像はどこに置いておけば良いのでしょう。
ソースにある<img src="{{ app.config.front_urlpath }}/img/top/mv01.jpg">の
{{ app.config.front_urlpath }}の引数は、
(EC-CUBEインストール先)/html/template/default を指していて、その中に/img/top/フォルダがありますので、そこに入れて置いて同じように
<img src="{{ app.config.front_urlpath }}/img/top/xxx.jpg">
と指定しても良いでしょう。
(同じ場所に/css/と/js/のフォルダもあります)
「ブロック」
そのほかの部分は「ブロック」が入っていてドラッグ&ドロップで入れ替えや非表示が可能です。

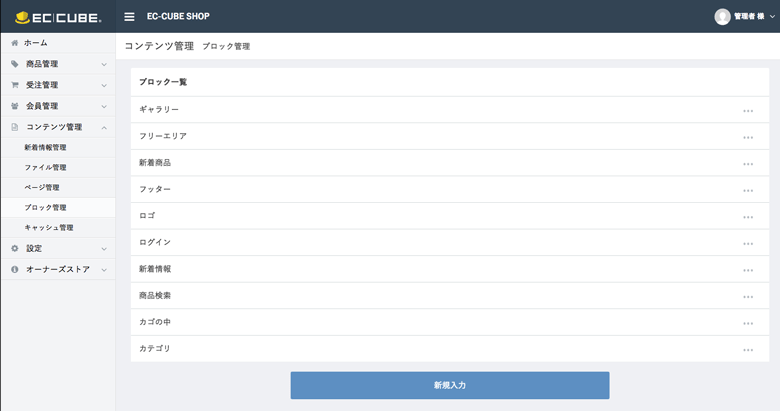
このブロックの中身は 管理画面 > コンテンツ管理 > ブロック管理 で確認できます。

各ブロックの左側の3つ点で「編集」をクリックすると、そのブロックのソースが出てきます。
「ロゴ」のブロックを編集すれば、ロゴ部分を変更することができます。
で、問題は「新着商品」とか「ギャラリー」は動的に吐き出されているのではなく、商品画像も商品名も価格もソースで手書きする仕様になっています・・・。
プラグインを導入する
こんな時に役立つのがプラグイン。無料でこんなプラグインが提供されていました。
新着商品自動表示プラグイン
インストール後、「レイアウト編集」で表示される「新着商品ブロック」をページ内に挿入すると、
最新登録8アイテムを自動的に引用表示してくれます。
ギャラリー自動表示ブロック追加プラグイン
インストールすると、商品登録画面に「ギャラリーに表示する」項目が設定され、「表示」を選択、
「レイアウト編集」で表示される「ギャラリーブロック」をページ内に挿入すると、
「表示」を選択した商品が新しい順に12アイテムまで表示されます。
これで手作業でのメンテが軽減されました。
もう少し細かいところまで設定したいけれど、まずは開店を目指します。
おまけ:ファビコンの変更
(EC-CUBEインストール先)/html/template/default/img/common/内のfavicon.icoを置き換えれば、
黄色い帽子から変更することができますよ。
続きをみる→ ロリポップでEC-CUBEを動かしてみる (4)特定商取引法など各種設定