「Facebookに接続する」?
お客さんから指摘があるまで全く気がつかなかったのですが、Jimdoで制作したページに埋め込んだFacebookページの内容が「Facebookに接続する」ボタンが表示されるようになりました。
5月25日のGDPR施行のタイミングでしれっと実施された模様です。
【重要なお知らせ】Cookie ポリシーについて – Jimdo
(TwitterやGoogle+も同様の事象のようです)

(出典:Facebook – Jimdo公式サポートサイト)
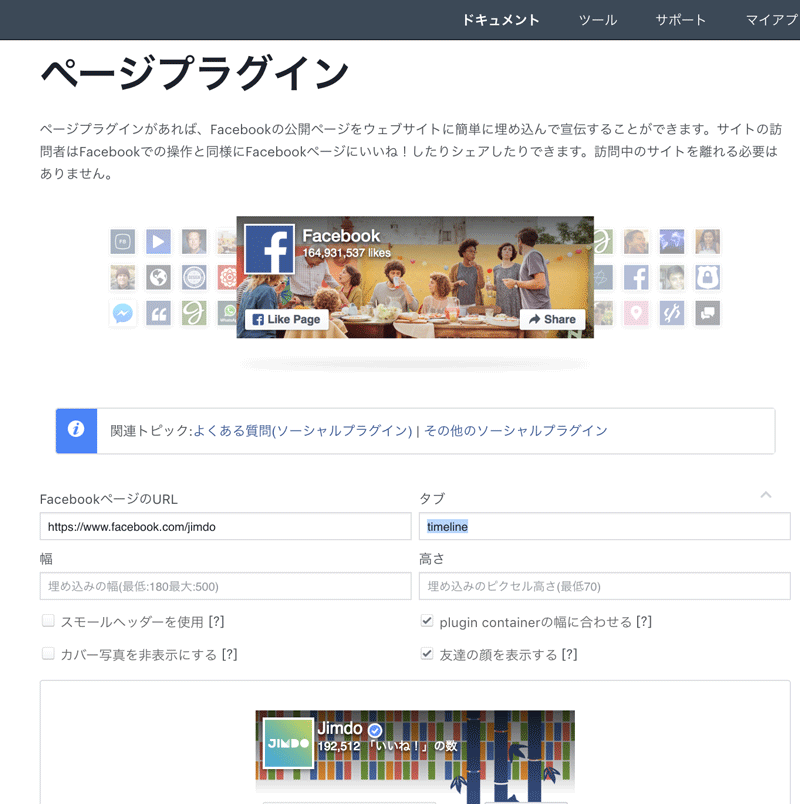
Facebookページプラグインを使う
仕方がないので、Facebook公式のページプラグインを挟むことに。

Facebookページのアドレスを入れればコードが取得でき、Jimdoの「ウィジェット」コンテンツを使ってコードを埋め込めば、簡単にFacebookページが挟み込めるのですが・・
横幅が合わせられない
iFrameで試してみる
ページプラグインの設定で幅と高さを設定できるのですが、何も入力しないと幅が340pxに設定されてしまいます。
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fjimdo&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=false" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allow="encrypted-media"></iframe>吐き出されたタグの手前のwidthを取っても、自動的に340pxになってしまう模様。
カラムの幅に合わせて(2カラムなら450pxくらい?)設定すればいいのですが、スマホでの表示も考えないといけないです。
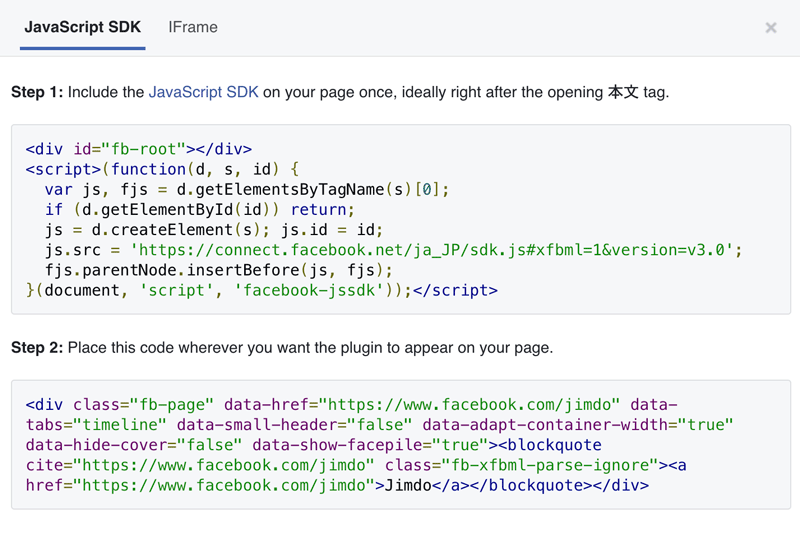
Javascript SDK
Javascript SDKならCSSでレスポンシブ対応できるとの記事も散見されたのでやってみました。
スクリプトをヘッダに入れようとすると弾かれてしまうので(消去される)、強引にウィジェットの中に両方コードを入れてみる。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.0&autoLogAppEvents=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id="fb-container" style="width:500px;">
<div class="fb-page" data-href="https://www.facebook.com/jimdo" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/jimdo" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/jimdo">Jimdo</a></blockquote></div>
</div>前後をdivで囲ってwidth:100%;にしてもwidth:500px;にしても340pxで表示されてしまいます。
もう少しCSSとかいじればできそうですが、敢え無く今日はここまで。
そんなわけで3つ埋め込んでみました。
左からiFrame、右上Javascript SDK、右下Jimdoのコンテンツ(パーツ)。




![【Googleアナリティクス】[Important Reminder] Review your data retention settings before they take effect on May 25, 2018](https://www.skhr.work/wp-content/uploads/2018/05/180222200-150x150.jpg)
