記事のポストをTwitterに投稿したい!
アメブロみたいにイージーにWordPressに記事を投稿したことをTwitterにポストしたい、と安直な考えでプラグイン「WP to Twitter」を入れてみました。
結果として、設定はあまりイージーではなかったので顛末をご報告します。
いきなり英語の壁
WP to Twitterをインストールし、早速設定をしようと意気込みましたが、設定画面が全編英語・・・
とりあえず意訳をするとこんな感じです。
WP to Twitterのセットアップ
- TwitterのDeveloperアカウントを取得
- このサイトをTwitterアプリに登録(WP to Twitter用のTwitterアプリを作成する)
- アプリのTwitter上での「Permission(パーミッション)」を変更
- APIキーとアクセストークンを入力する
TwitterのDeveloperアカウントの取得申請
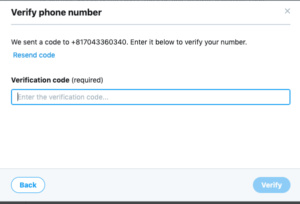
Twitterの電話番号認証が必要
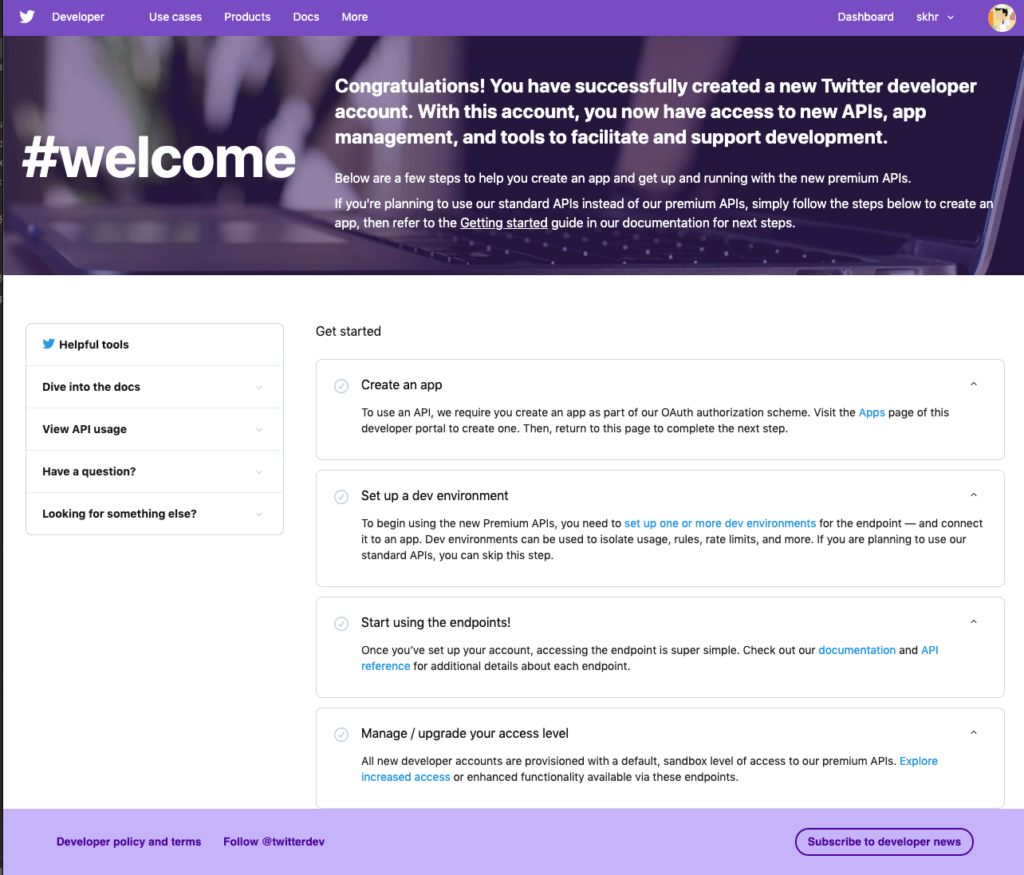
さてdeveloper.twitter.comでDeveloperアカウントを取得しようと試みますが、これもまた英語・・・とりあえず右上の「Apply」に進みます。

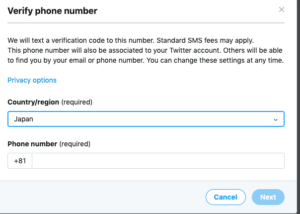
ここでDeveloperアカウントを取得するには電話番号(SMS)認証済みのTwitterアカウントが必要なことが判明。
(このとき使っていたのがデータ専用SIMだったのですが、LINEモバイルでSMSができるSIMを取得しました)
ようやく電話番号を登録し、SMSで送られてきた認証コードを入力することでTwitterアカウントの認証完了。
ここから(ようやく)developerアカウントの開設の手続きに入ります。
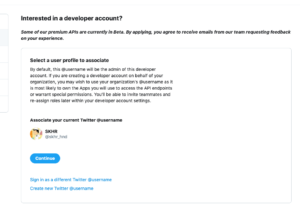
やっとdeveloperアカウントの登録
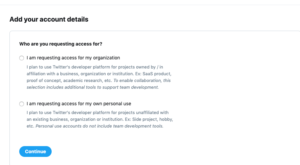
まず、組織・チーム用のアカウントか、個人用のアカウントかを選びます。
チームの場合は組織名とかビジネス分野・地域、提供サービス、APIの利用目的を聞かれます。
個人の場合は主にAPIの利用目的くらいです。
(個人用はチーム向けのツールの提供がありません)
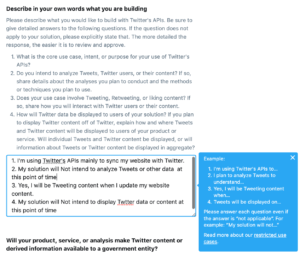
ここで困ったのがdeveloperアカウントで何を作りたいのかを英文字300文字以上で作文する必要があります(300文字以上書かないと先に進めない!)。
意訳:
- APIを使う主目的は?
- ツイートやユーザ、ユーザの投稿を分析しますか?(もしそうならどんな手法を用いるか説明してください)
- APIでツイート、リツイート、いいねをしますか?(もしそうならどんな風にツイートなどするのか説明してください)
- APIを使ってTwitterのデータを自分のところで表示するつもりはありますか?
右側に「Example」とあったので、例文を参考に拙い英語で何とか300文字書いてみました。
(もし設問の答えが『そのつもりはない』であっても「なし」と書くのではなく、「わたしのツールは・・・」と文章で書いてね、とあったので文字数を稼いでみました)
基本的にはブログとTwitterを連携するだけなので・・
ようやくこれで申請完了。
送られてきたメールの確認リンクを押すことでdeveloperアカウントを作ることができました。
WP to Twitter用のTwitterアプリを作成する

developer.twitter.comから「Create an app」を選択、アプリの設定画面に進みます。

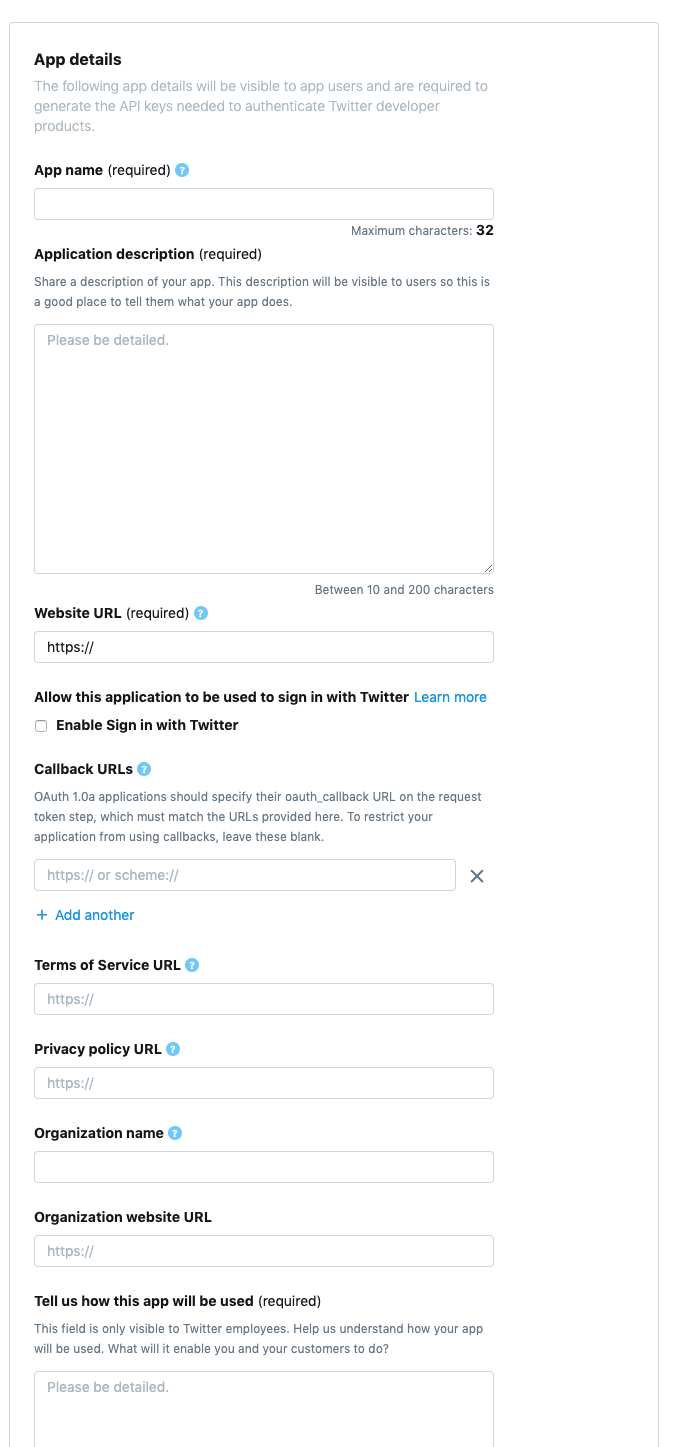
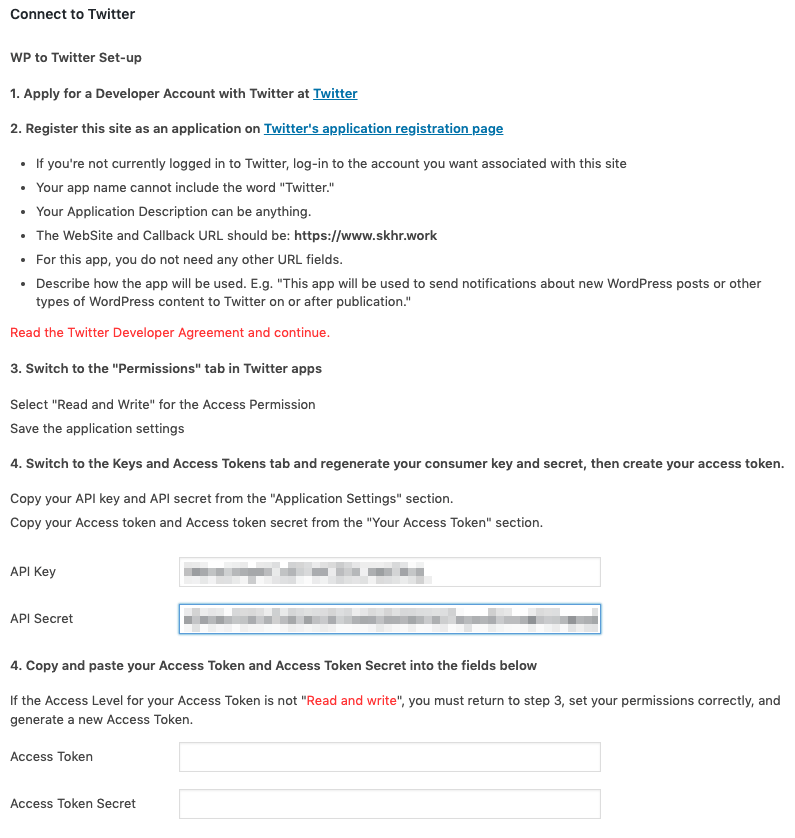
入力必須項目がありますが、WP to Twitterの設定画面にヒントがありました。

意訳:
- アプリ名(最大32文字まで。32文字以上かと思い焦りました。「Twitter」は入力不可)、
- アプリの説明(なんでも良い)、
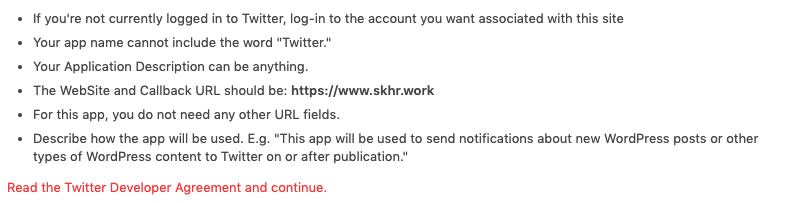
- Website URLとCallback URLは自身のサイト(当サイトなら「https://www,skhr.work」)、
- 他のURL入力項目は不要、
- Tell us how this app will be usedは参考文に合わせて適宜。
E.g. “This app will be used to send notifications about new WordPress posts or other types of WordPress content to Twitter on or after publication”
(投稿やWordPressでのアクション後、Twitterに通知を流すのに使います)
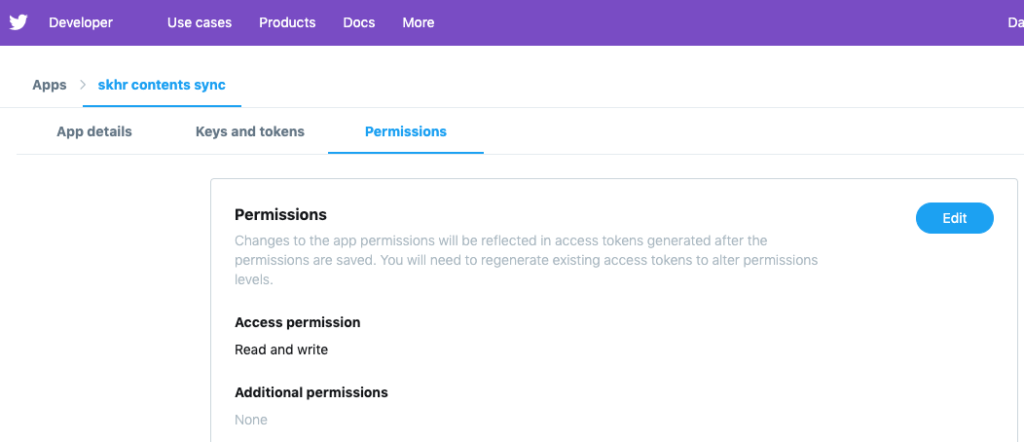
アプリのTwitter上での「Permission(パーミッション)」を変更

アプリの保存後、上のタブの「Permission」からAccess Permissionが「Read and Write」になっていることを確認し保存します。
(自分の環境では最初から「Read and Write」でした)
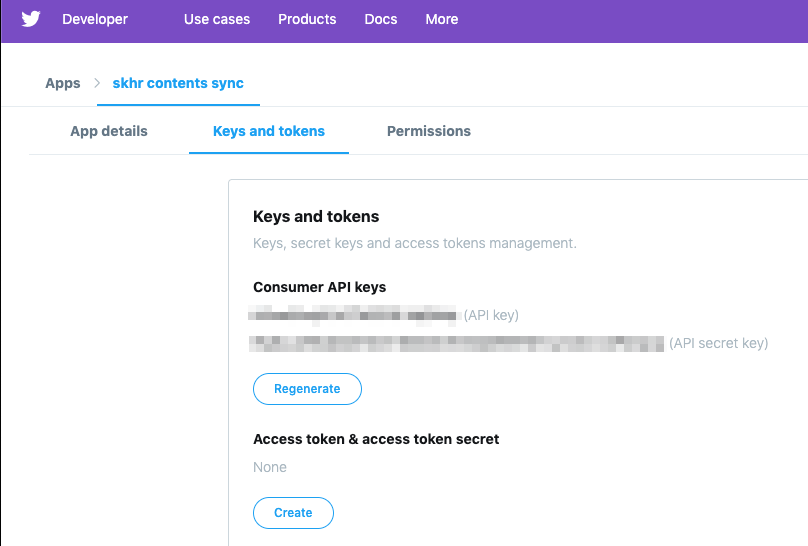
APIキーとアクセストークンを入力する

上のタブの「Keys and tokens」内のConsumer API Keysの下の「API Key」と「API secret key」の英数字列を、WP to Twitterの設定画面(左カラムにあります)の「API Key」「API Secret」に貼り付けます。

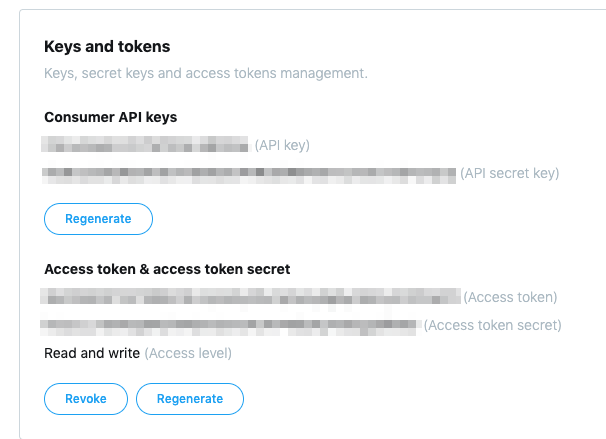
これで保存すれば動く、とありますが、エラーが出てしまったので、再びdeveloper.twitter.comのアプリ設定画面の「Keys and tokens」タブの下の「Access token & access token secret」のCreateで新しいトークンを作成、

WP to Twitterの設定画面内のAccess Token、Access Token Secretに文字列を貼り付けて保存したところ、設定を完了できました。

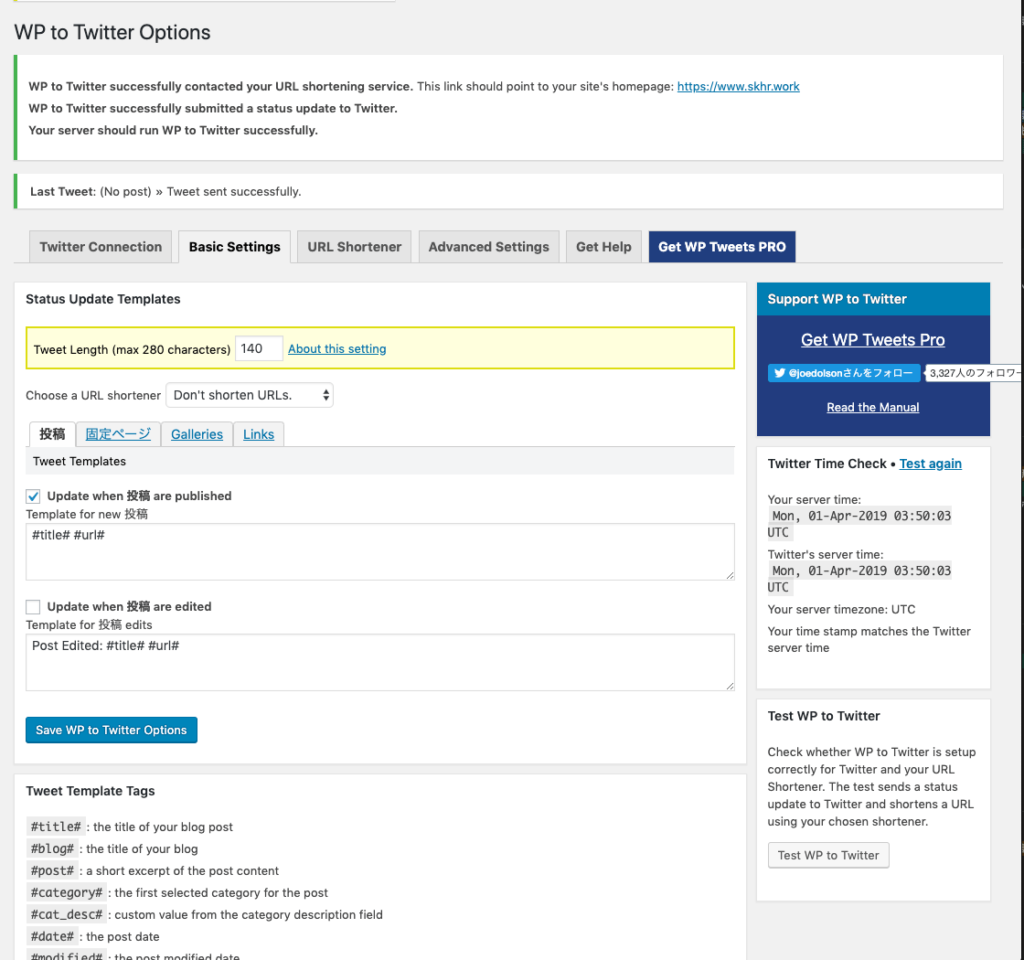
記事投稿時のツイートのテンプレートを編集する
その後、WP to Twitterで記事投稿した時のツイートのテンプレート編集を促されます(上の「Basic Settings」タブにあります)。
(記事を編集した際や、固定ページを編集した時にTwitterに投稿することもできます)
URLを短縮URLサービスを利用して短くすることもできるようですが、まだ使ったことのないサービスなのとツイート文字数には影響しないので、とりあえずそのままで。
画面の下に変数を埋め込めるタグ一覧があります。投稿につけたタグをハッシュタグに変換できるタグもあり、便利そうです。
最後、WP to TwitterとTwitterがきちんと連携できているか確認できるテストボタンが右カラムにあります。無事設定できていれば、このようにツイートされます。

ようやくWordPressとTwitterの連携ができました。
この投稿も無事ツイートできているでしょうか。
追記:無事できてました。今後はテンプレートとかハッシュタグとか色々試したいですね。