Googleアナリティクスで問い合わせ完了が計測できない・・・?!
Googleアナリティクスで目標をお問い合わせフォームなどの送信に設定している方も多いかと思います。
Jimdoの場合、かつては「お問い合わせ完了ページ」が存在し、
(URLが/お問合わせ/であれば/formsubmit/お問合わせ/が問い合わせ完了ページ)
このページを目標の「到達ページ」に設定すれば、容易にコンバージョンが取れました。
「お問い合わせ完了ページ」がなくなる
ところが、いつからかJimdoの仕様が(突然)変わり(よくあることですが)
お問い合わせ完了ページがなくなり、同じページ内に「メッセージが送信されました。」のメッセージが出て、ページが遷移しなくなりました。

結果、到達ページにはいつまで経っても到達できず、全然コンバージョンが測定できない事態に。
しばらく前から複数のお客さんでこの問題に直面しており、どうにかこうにかコンバージョンが取れるようになったので、まとめておきます。
フォーム送信完了のコンバージョン測定設定方法
1.Googleタグマネージャをトラッキングに利用する
Googleアナリティクスのトラッキングコードを埋め込む代わりに、アナリティクスの設定をしたGoogleタグマネージャをJimdoのヘッダに埋め込みます。
(JimdoでのGoogleタグマネージャの埋め込み方法はこちらにまとめました)
JimdoにGoogleタグマネージャでGoogleアナリティクスを設置する
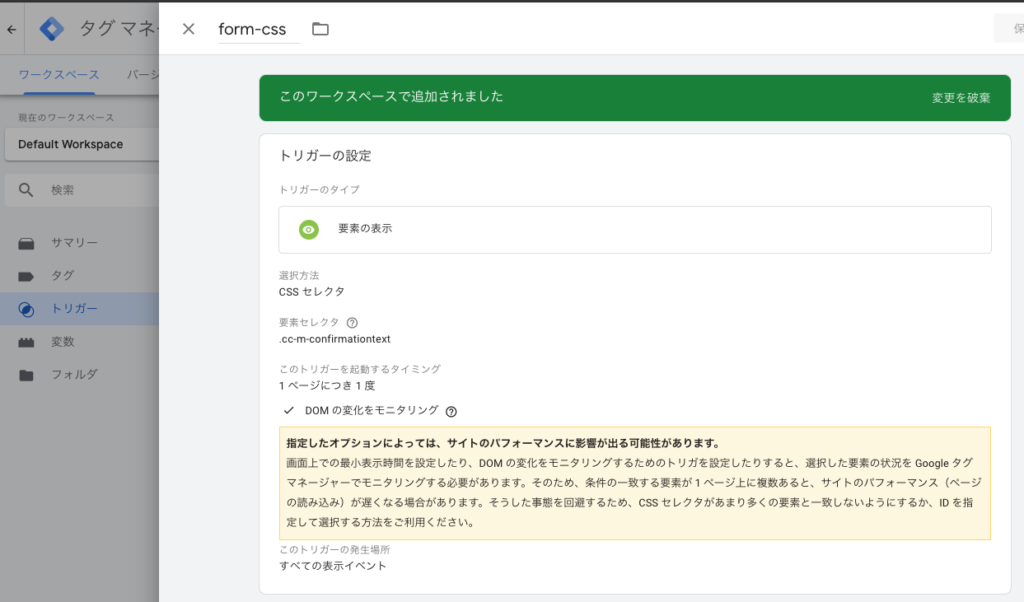
2.「トリガー」を設定する(Googleタグマネージャ)
「新規」で新しいトリガーを追加、トリガーのタイプを「要素の表示」、選択方法を「CSSセレクタ」、要素セレクタを「.cc-m-confirmationtext」に。
「DOMの変化をモニタリング」にチェックを入れます。
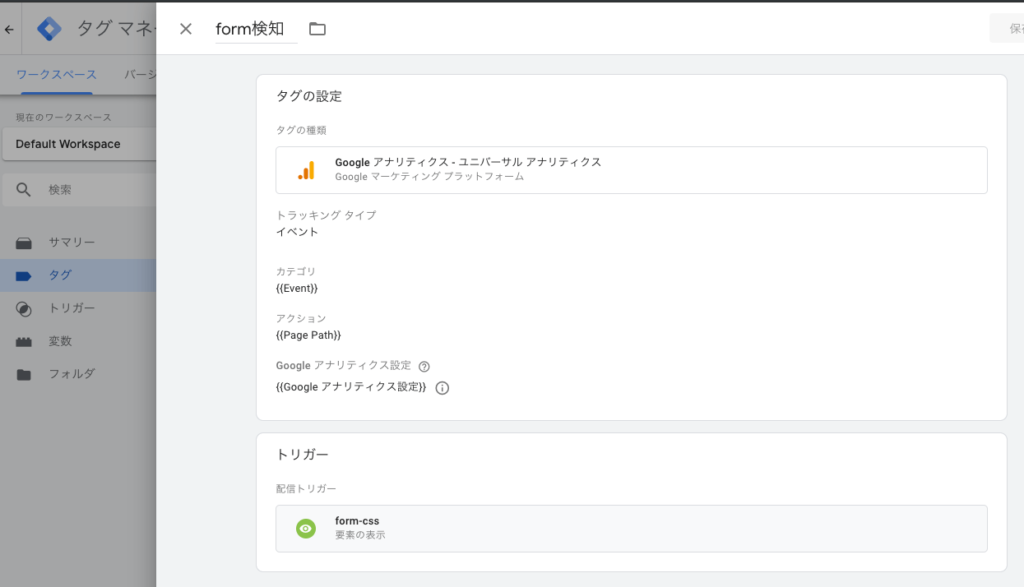
3.「タグ」を設定する(Googleタグマネージャ)
「新規」で新しいタグを追加、タグの種類を「Googleアナリティクス・ユニバーサル アナリティクス」に、トラッキングタイプを「イベント」に、カテゴリを右の+から「Event」を選択します。
4.Googleタグマネージャでプレビュー
Jimdoサイトのお問い合わせページからフォーム送信して、今設定したタグが「Tags Fired On This Page」に表示されればOK。

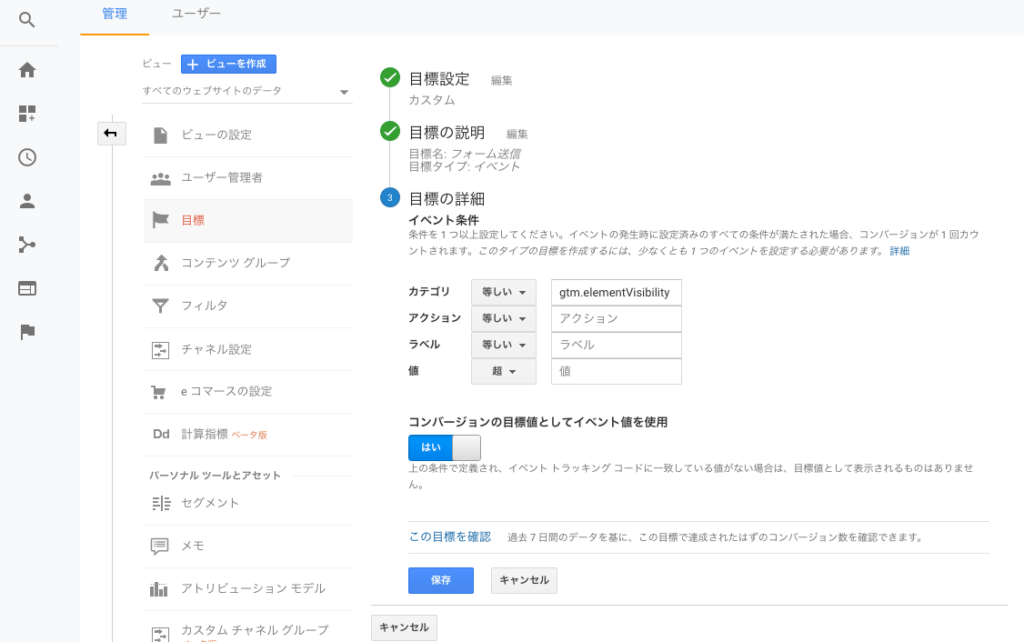
5.Googleアナリティクスの目標を設定
Googleアナリティクスの左カラム>管理>目標から、①目標設定を「カスタム」、②目標の説明を「イベント」、③目標の詳細のカテゴリに「gtm.elementVisibility」を入力して保存。
これでリアルタイムレポートのコンバージョンで目標が測定できれば設定完了です。
(多分他にもCSS要素の表示を検出するトリガーを設定する場合は他の値などもきちんと設定する必要があると思いますが、とりあえず今回は割愛します)
ここまでの試行錯誤の経緯
まとめてしまうとあっさりしていますが、ここまで来るのにいろいろ悪戦苦闘したので備忘録までまとめておきます。
Jimdoのフォームは普通(HTML)のフォームではない
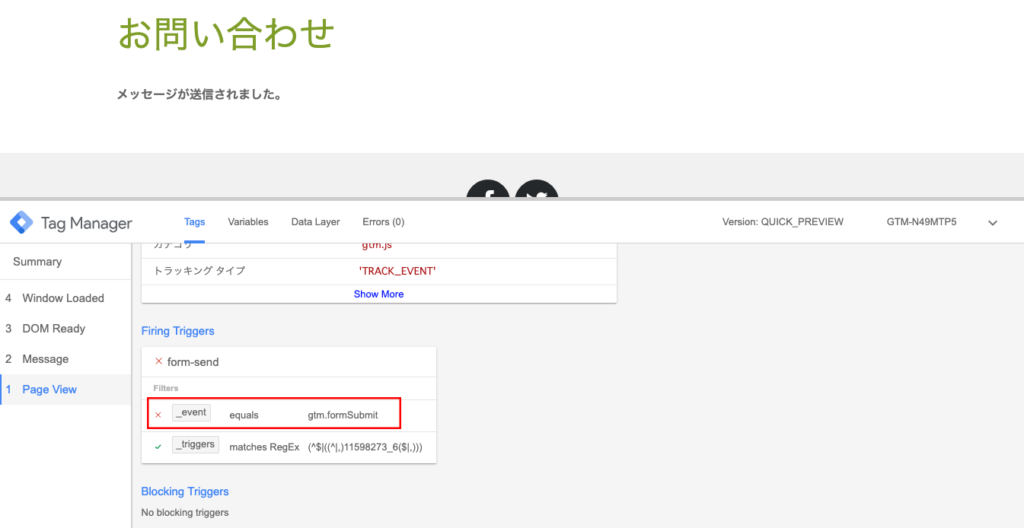
Googleタグマネージャのトリガーには「フォームを送信」というそのままのものがあり、フォームの「送信」ボタンが押されたことを計測できるものですが、これで計測できると思いきやトリガーしない。
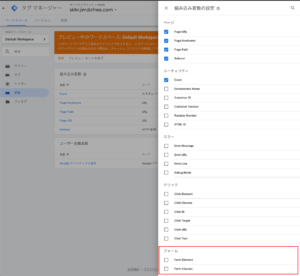
(左カラムの変数>設定でフォーム関連の変数を使用する設定にしないと出てこないかも)
詳細を見てみると、「gtm.formSubmit」が発生していない・・・?
よくよく調べてみると、jQuery(AJAX)でフォームを受け取って内容確認などをするフォームの場合はJavaScriptから送信しているので、それは「フォームを送信」トリガーでは拾われないとのこと・・・。
Not firing gtm.formSubmit – Tag Manager Help
送信するスクリプトの中でGoogleタグマネージャにイベント発生を伝えるコードを入れればいいじゃない、なんてアドバイスもありましたが、スクリプトに手を入れることができないので悩んでおります。
ではフォーム送信を拾うにはどうすれば良いか・・・ということでGoogleタグマネージャでいろいろなフォームの送信を計測する方法をまとめてくださっている方がいました!(英語だけど)
Google Tag Manager Form Tracking – 7 Effective Methods – Ultimate Guide
最初はAjaxを検知するJavaScriptをソース内に貼る方法を試しましたが、Jimdoのせいなのか仕様のせいなのかうまく拾えません。
よくよく読み進めてみると、新たに表示されたCSS要素を検知できるトリガーがありました!
(Jimdoのフォームで言うと「メッセージが送信されました。」の部分)
Jimdoの「メッセージが送信されました。」の部分のCSSのクラス名を調べて(cc-m-confirmationtext)この名前なら他に流用されていることもないだろう、とこの方法を採用。
無事に実装できたのでした。
Googleタグマネージャでプレビュー終了後、最後に「公開」するのをお忘れなく!(別環境でテストして全然拾えず徒労しました)
Googleタグマネージャすごい!使い始めでまだよくわかっていませんが、いろいろなことができそうです。
カラーミーショップのゴニョゴニョとかも挑戦してみようかな。












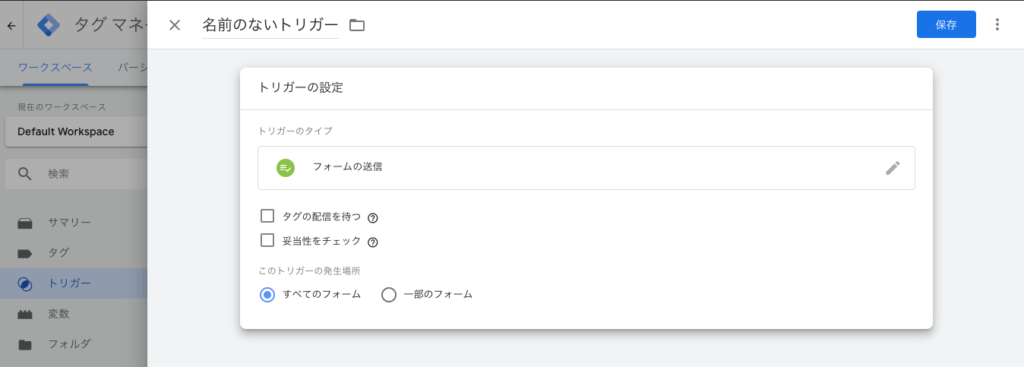
とっても参考になりました。ちょっと質問なのですが、サイト内に2つ問い合わせフォームを設けている(2ページ)場合、それぞれのCVを計測するにはタグを2つ作る必要がありますか? かつトリガーの設定で「このトリガーの発生場所」をすべての表示イベントではなく、一部の表示イベントにしてページURLを指定するみたいな。Jimdoの情報ってほんと少なくて・・・。このサイトを頼りにしてます(すみません)。
コメントありがとうございます、記事書いた自分も半分忘れておりました・・・
確かにご指摘の通り、この方法だとフォームが2つ以上あるとどちらで着火されたのか分からず、1ページ内にフォームが2つあると2回は着火できないですね。
タグマネージャでAjaxの送信データを抜くカスタムHTMLタグを埋め込もうと思いましたが、Jimdoでは通らないようです。。。
手が空いたら、別の方法試してみたいと思います!